<什麼是物件、屬性、方法跟事件? 為什麼你們這些人,要創造出這麼多的名詞,讓人感到很莫名呢?>
(我也不是很清楚耶,不是我發明的,我們都不是創造者...而是追隨者...)
<什麼? A系統工程師,每次有事都一推二五六,這不是你的專業吧? 你的專業是要告訴我...What is Object, Properties, Method and Event, do you understand? >
(那些專有名詞,都是西方人發明的,然後用英文來描述的。)
<然後呢?>
(妳不是英文領先我三十年? 我用我的方法解釋給妳聽,妳先看看是否能了解吧!)
Allen 走到書架前,看了看眼前那一整排的書...他心想,就這本好了,他抽出那本書之後,走回Maggie面前,把書快速的高高舉起後,再輕輕放到桌面上!
(來! 這就是物件。)
<漢聲出版社的中國童話...是物件? >
(是的! 妳還記得HTML 是由很多的tag去組成的嗎?)
<是啊,我知道! 然後呢?>
(這些tag在單純只有HTML的情況下,就只是一個tag,但如果將JavaScript加入進HTML裡面之後,我們可以將我們想要控制的tag,變成JavaScript可使用的物件,然後交由它(JavaScript)去做控制,像是網頁裡的圖片、文字、影像、表單或是要在網頁上做計算,都可透過它來控制。)
<這跟中國童話有什麼關係?>
(這個世界上所有的紙類書籍,都有相同的屬性,像是顏色、尺寸、頁數、厚度,但眼前的這本中國童話,卻有它專屬的屬性內容,這部份了解嗎?)
<懂,這在CSS那邊就知道了,這本書是民宿裡的「物件」,然後它有專屬自己的「屬性內容」...那事件是什麼? 方法又是什麼?>
(妳剛問的方法就是,我要用什麼方法,才能看到這本書裡面的內容,我可以用右手,觸碰到左側邊的書沿,接著右手帶著書沿邊的書頁,在半空中劃一個180度的圓,這個時候,這本中國童話,就被我翻開了,這個是打開書的「方法」,
用IT人員方面的說明,「方法」是一連串動作和指令的集合體,我們可以籍由這種方式,讓我們在撰寫網頁時,可以做更多的事。)
<真的不好懂...你寫一段讓我看看好了。>
(我要寫哦...很累耶!)
<你拿我的錢包和我的錢,去買了一台平板,我現在只是請你寫個範例給我看,有這麼困難嗎? 不然你把錢還我,然後平板也給我。>
(我寫我寫...)
Allen想了很久,該怎麼示範給Maggie看...
(現在這個是單純的HTML檔案。)
<HTML>
<HEAD><TITLE>IT民宿</TITLE>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="style.css" />
<h1 class="text-center text-blue">這裡是IT民宿</h1>
<p class="text-left text-red">中國童話</p>
<img src="book1.jpg" />
</HTML>
(結果如下...)

(現在我們將JavaScript加進來,然後希望中國童話跟圖片能有點變化,就會這樣做。
<HTML>
<HEAD><TITLE>IT民宿</TITLE>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="style.css" />
<h1 class="text-center text-blue">這裡是IT民宿</h1>
<button onclick="MaggieTest()">按我更改文字及圖形</button>
<p id="text1" class="text-left text-red">中國童話</p>
<img id="img1" src="book1.jpg" />
<script>
function MaggieTest(){
document.getElementById("text1").innerHTML = "晚餐吃這個...";
document.getElementById("img1").src = "no.jpg";
}
</script>
</HTML>
)
<我看看...網頁原始檔裡,多了一些我看不懂的...網頁上,多了一個按鈕...沒看到什麼變化啊!>

(那妳按按看...)
Maggie 按下去之後.....

<Allen 你可以換點有建設性的照片嗎? 這麼熱的天,放一張看起來這麼熱的照片,很......>
(那只是範例,簡單的範例...!)
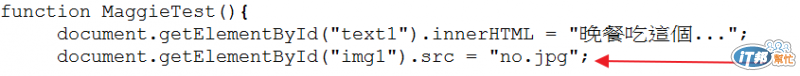
<這個是什麼? document.getElementById ? 這什麼東西啊!?>
document.getElementById("img1").src = "no.jpg";
(document,指的是這個HTML檔。getElementById,指的是「透過ID取得某個元素」,這樣了解嗎?)
<哦...有一個ID叫text1, 另一個叫 img1,對吧!? 你的範例是說,有人按下那個按鈕後,網頁就會執行,已經定義好的內容,將img1的source改為no.jpg這個檔案,這部份我懂,那innerHTML是什麼? >
(簡單的說就是JavaScript會去找名為text1的這個物件,找到後,將那幾個字,寫到text1這個物件裡。)
<原來如此...好妙哦,「晚餐吃這個」+「no.jpg」,是什麼意思啊?>
(是我說晚餐吃這個,妳會說不!)
<那如果是我說,晚餐吃這個呢?>
Allen 手指著這一行...

(現在時間還早,我們還沒吃午飯,先不用想晚餐。)
<喂,臭Allen,為什麼你又挖洞給我跳?>
(報告娘娘,今天是妳自己挖自己跳的...我們再繼續看別的啦...)
(待)
2014/10/13 SunAllen
現任:太陽數位文創(技術總監)_彩虹53_小鐵道民宿(管家)
